Geo Location Sample
🧭 ai12z Geo Location Sample – Find a Bus Near Me
This guide shows how to build a chatbot experience that uses the browser's geolocation to return nearby information via a custom agent. The Endpoint is sorting the results. There is another example under Custom Carousle, a store finder where ai12z uses Python to sort locations.
✅ Step 1: Review the Integration Guide
Familiarize yourself with ai12z chatbot integration:
Chatbot Integration Docs
✅ Step 2: Create a Agent
In the ai12z portal, create a new Agent.
This sample does not require uploaded website content — it’s purely for testing the location integration.

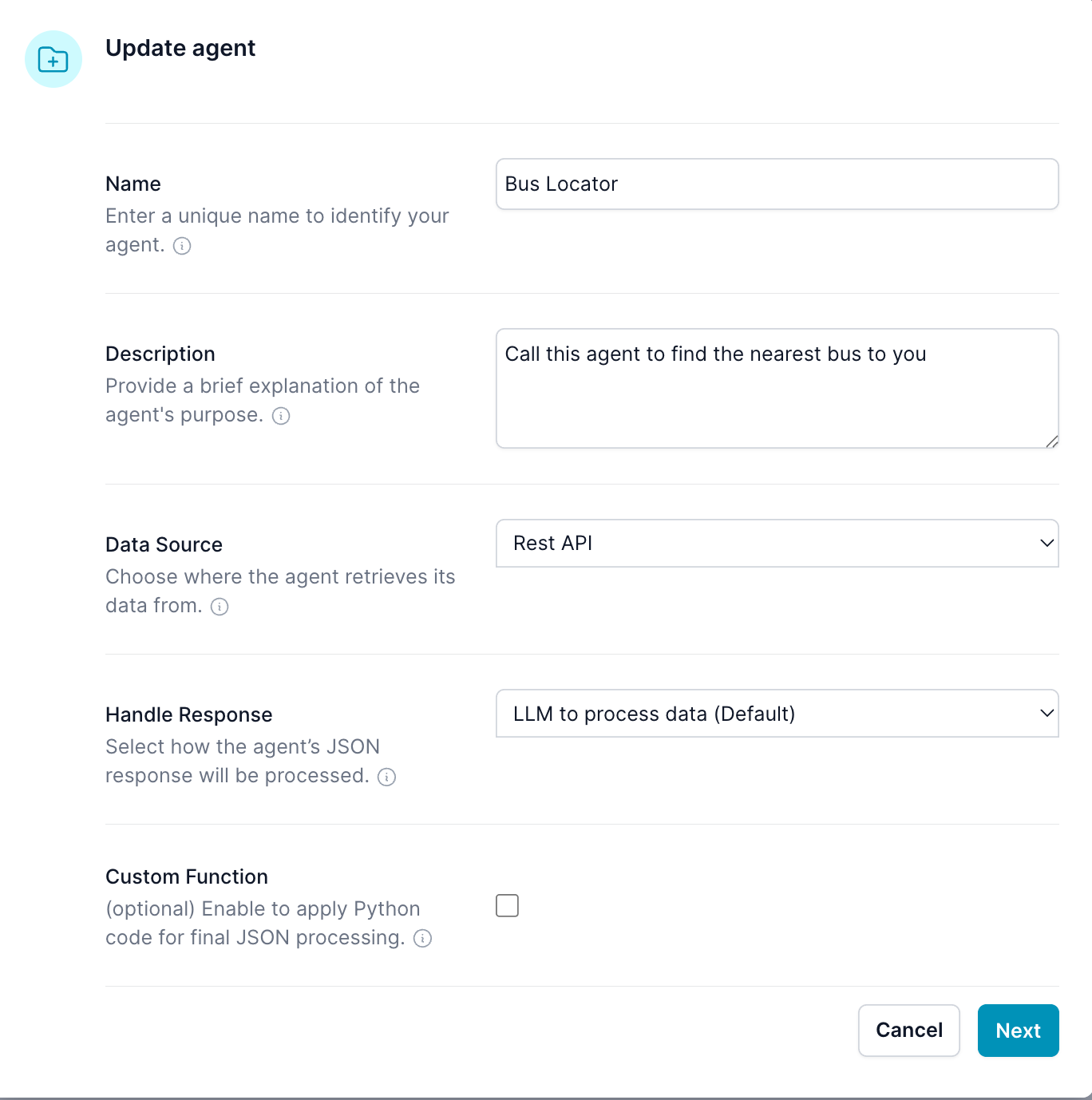
✅ Step 3: Create a Custom Agent – Base Properties

| Setting | Value | Purpose |
|---|---|---|
| Name | Bus Locator | Agent name |
| Source | REST API or Graph API | API that returns bus info |
| Handle Response | LLM | LLM will process the API result |
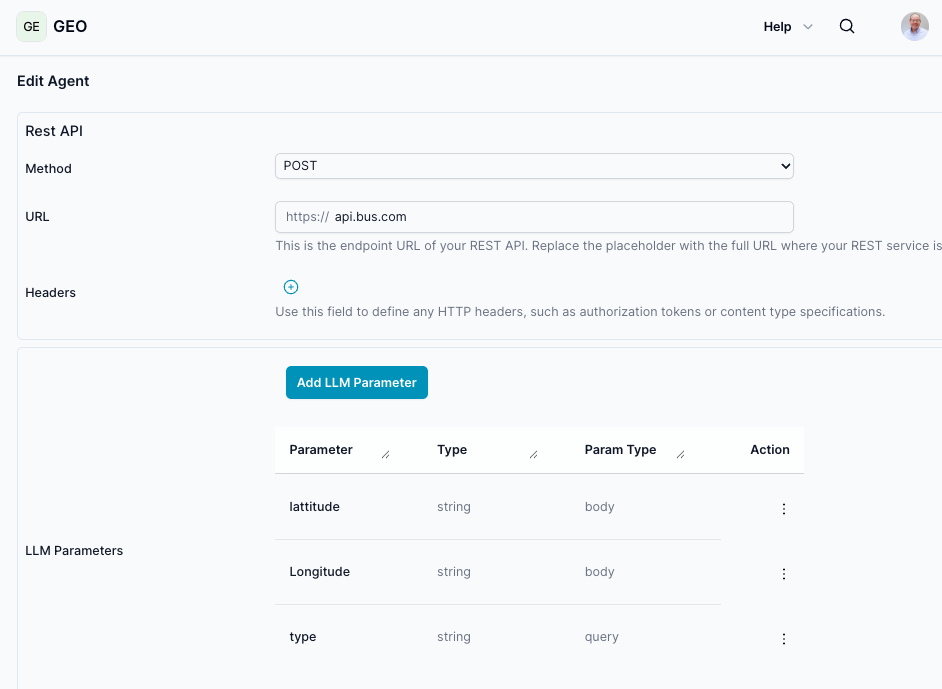
✅ Step 4: Create Agent Parameters

The agent should support the following inputs:
latitudelongitudetype(e.g.,"bus")
✅ Step 5: Set Up the Agent Endpoint
- Use a
POSTendpoint (typical) - Add any required headers (e.g., authentication)
- Ensure the endpoint accepts and responds to the following (or a similar) payload:
{
"latitude": "42.34",
"longitude": "-71.08",
"type": "bus"
}
✅ Step 6: Update the System Prompt (React LLM)
Sample system prompt:
### Nearest Bus Request
Users may ask:
- "Where is my bus?"
- "When is the next bus arriving near me?"
To assist them:
- Explain you need their permission to request their locaton
- Insert a button. Clicking the button generates an event in the web page that triggers JavaScript to fetch the user's geolocation:
<button type="button" onclick="sendMessage('Bus Request use my current location')" class="ai12zBtn">
Use my current location
</button>
When this button is clicked:
1. You will receive from the Bot query: **"Request to use my current location"** Respond by saying, Collecting Geo Location information.
Do not insert Please click the button below to allow me to access your current location: or the button again
2. The Button click event in the bot causes an hook to that button click and javascript calls the navigator.geolocation.getCurrentPosition,
where the web browser generates a dialog to use my Location, (if not already granted).
3. Upon success, web page JavaScript will fetches the location and sends the data using ai12z `sendJSON`,
This will push a message `Use location data` to the Reasoning Engine, with the latitude and longitude
4. The reasoning engine when it detect `Use location data` should call the the GEO Location function, to find nearest bus.
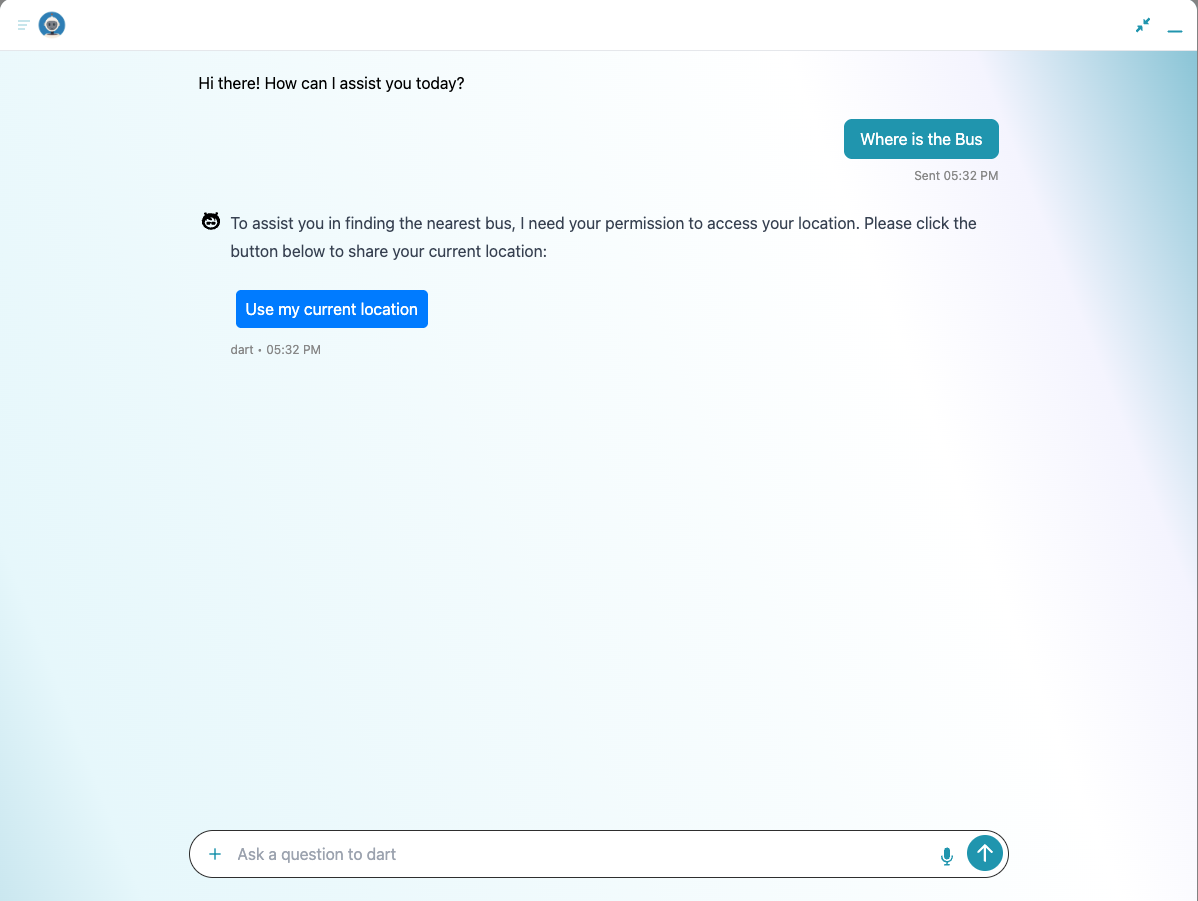
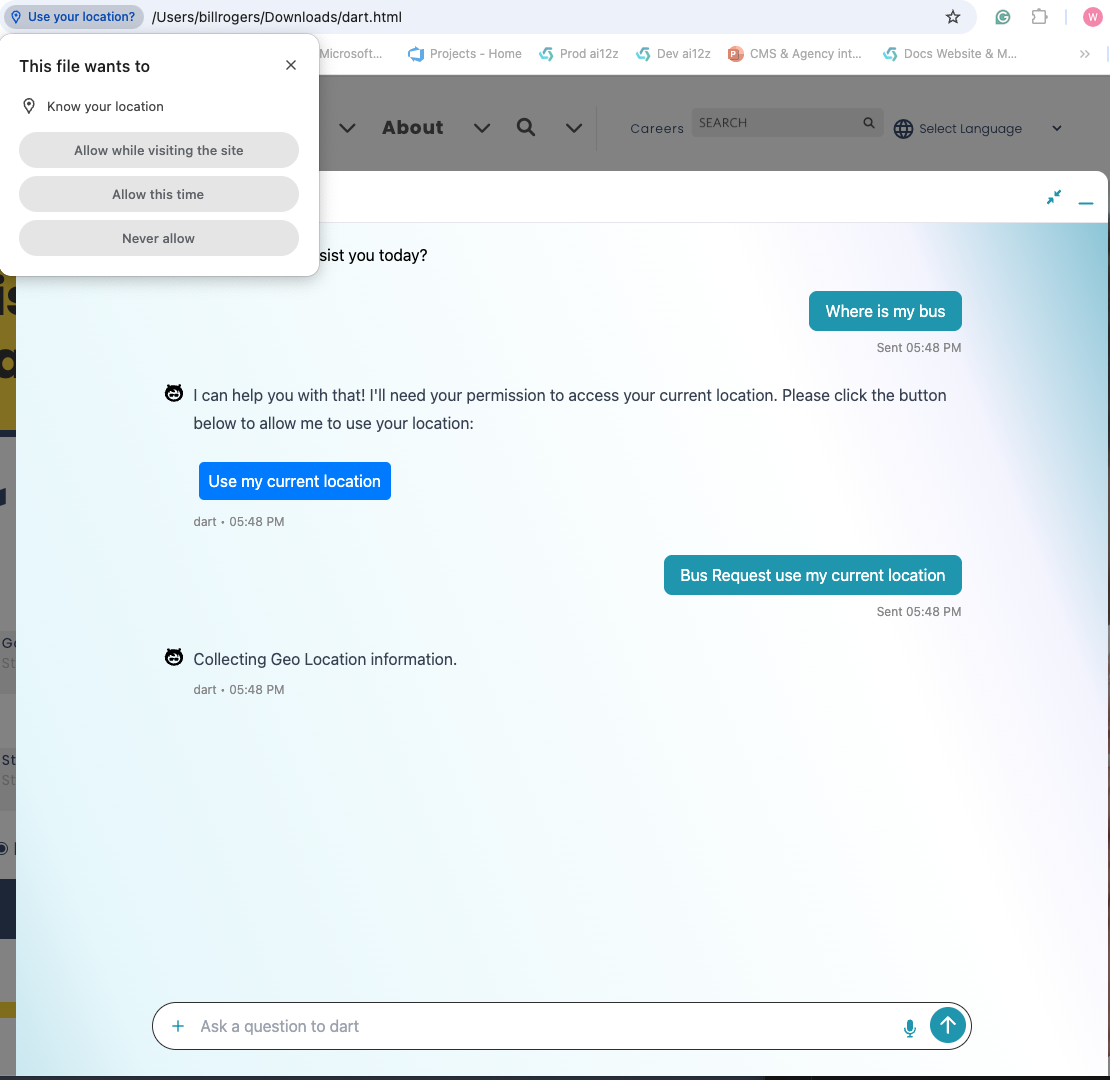
🚌 Ask: "Where is the Bus?"
When the user asks “Where is the Bus?”, the AI assistant responds by prompting the user to share their current location:

📍 Clicking “Use my current location”
When the user clicks the “Use my current location” button, the page listens for this click event and triggers a JavaScript function to request the browser’s geolocation services.
If it’s the user's first time visiting the site, the browser will display a location permission prompt. The user must choose “Allow while visiting the site” or a similar option. This ensures future visits won't require reauthorization.
📌 Important: The system prompt recognizes the user’s click as a message: "Request to use my current location" In response, the AI assistant should reply with: "Collecting Geo Location information."

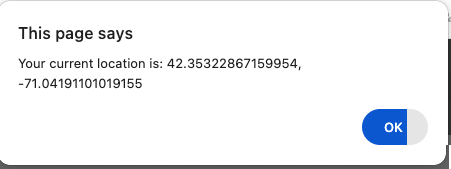
📡 Sending Geo Location back to the server
Once the user allows location access, their latitude and longitude are retrieved and displayed. Then, the following call is made via sendJSON to pass this location data to the server, which acts like someone typed into the bot:
ai12zBot.sendJSON(
{ lattitude: latitude, longitude: longitude },
"Use location data"
)

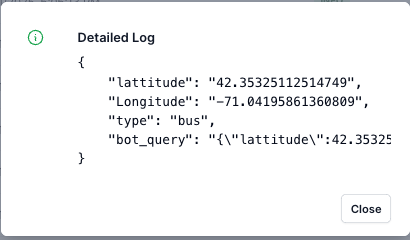
🔍 Viewing the Log: Data Sent to the Agent
You can verify the information passed to the custom agent by reviewing the logs:

🤖 Custom Agent Call
The custom agent is responsible for calling the real-time REST API (or a Graph API), using the provided latitude and longitude to fetch nearby bus locations or arrival times. The API response is then interpreted by the LLM, which provides a user-friendly answer.
⚠️ Note: In this demo setup, the endpoint is not connected to a real service, so it will return an error. Once a valid API is in place, this workflow will operate as expected.
✅ Sample HTML Implementation
<html>
<head>
<script
type="module"
src="https://cdn.ai12z.net/pkg/ai12z@latest/dist/esm/library.js"
></script>
<link
rel="stylesheet"
href="https://cdn.ai12z.net/pkg/ai12z@latest/dist/library/library.css"
/>
</head>
<body>
<ai12z-bot data-key="ADD YOUR API KEY"></ai12z-bot>
</body>
</html>
Add Script Tab in Bot Control
ai12zBot.addEventListener("messageSent", (event) => {
const userMessage = String(event.detail).toLowerCase()
if (userMessage.includes("current location")) {
if (!navigator.geolocation) {
alert("Geolocation is not supported by your browser.")
return
}
navigator.geolocation.getCurrentPosition(
handleLocationSuccess,
handleLocationError
)
}
})
function handleLocationSuccess(position) {
const now = Date.now()
// 20 seconds = 20000 ms don't allow 2nd event for 20 sec
const lastLocationSendTime = ai12zBot?.lastLocationSendTime ?? 0
if (now - lastLocationSendTime < 20000) return
// Set time immediately to block re-entry
ai12zBot.lastLocationSendTime = now
const { latitude, longitude } = position.coords
setTimeout(() => {
ai12zBot.sendJSON(
{ latitude: latitude, longitude: longitude },
"Using location data"
)
// Optionally: update the time here if you want the block to begin AFTER send (uncommon)
// ai12zBot.lastLocationSendTime = Date.now();
}, 5000)
}
function handleLocationError(err) {
const messages = {
1: "Location access was denied. Unable to retrieve your location.",
2: "Location information is unavailable. Please try again later.",
3: "Location request timed out. Please try again.",
}
alert(
messages[err.code] ||
"Unable to retrieve location. Please check your settings."
)
}
🧪 Test It
- In the chatbot input box, type:
"Where is the nearest bus?" - You will be prompted to share your location.
- Accept the browser request.
- The chatbot will call the Geo Location Agent using your coordinates and return results.