Configuration
How to create a Custom bot configuration
Bot configuration help us to allow the user to customize the bot corresponding to the width, height, position, name, avatar and logo of the bot. Bot configuration screen is designed to simplify the process of creating and configuring bots tailored to your specific business needs. Here, you can create, edit, set default, and delete your custom bots.
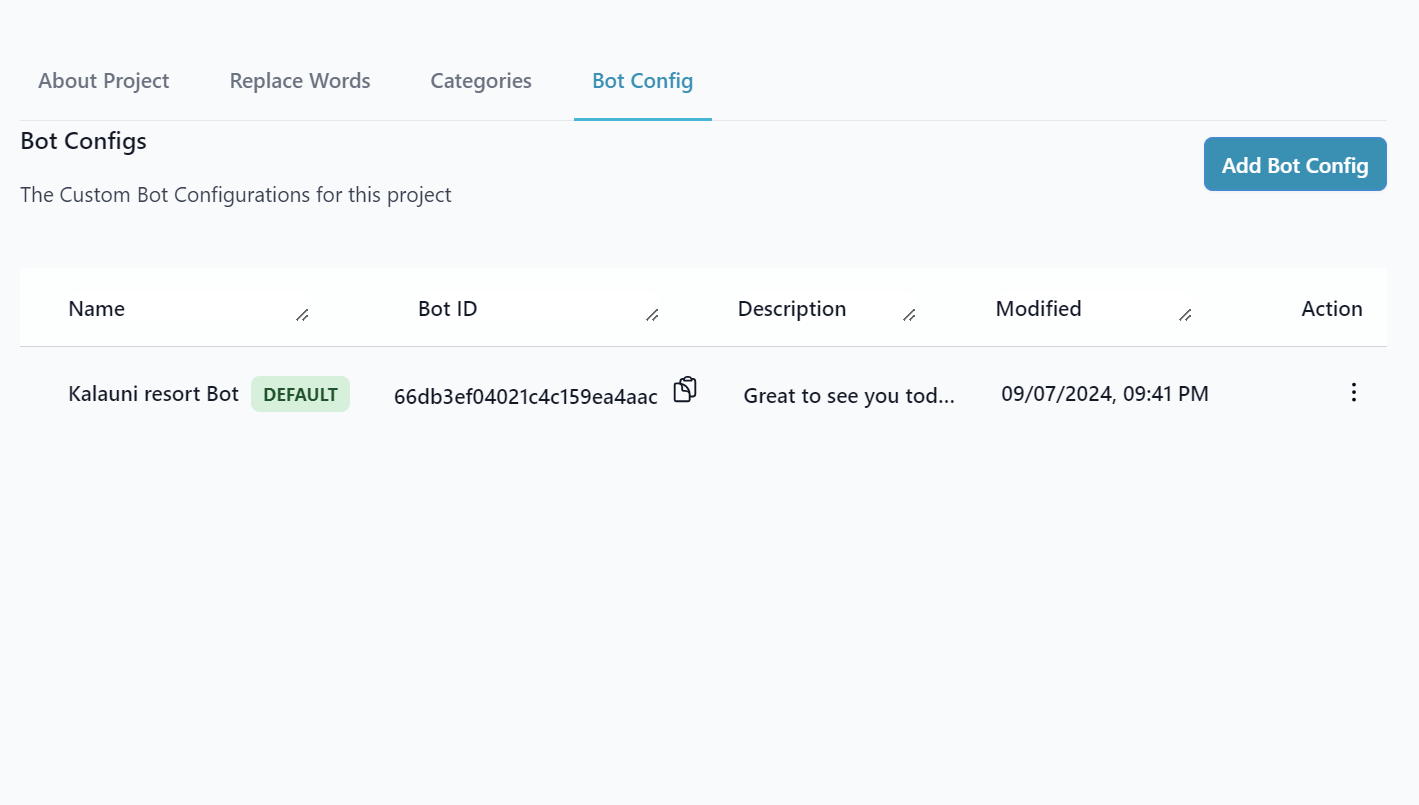
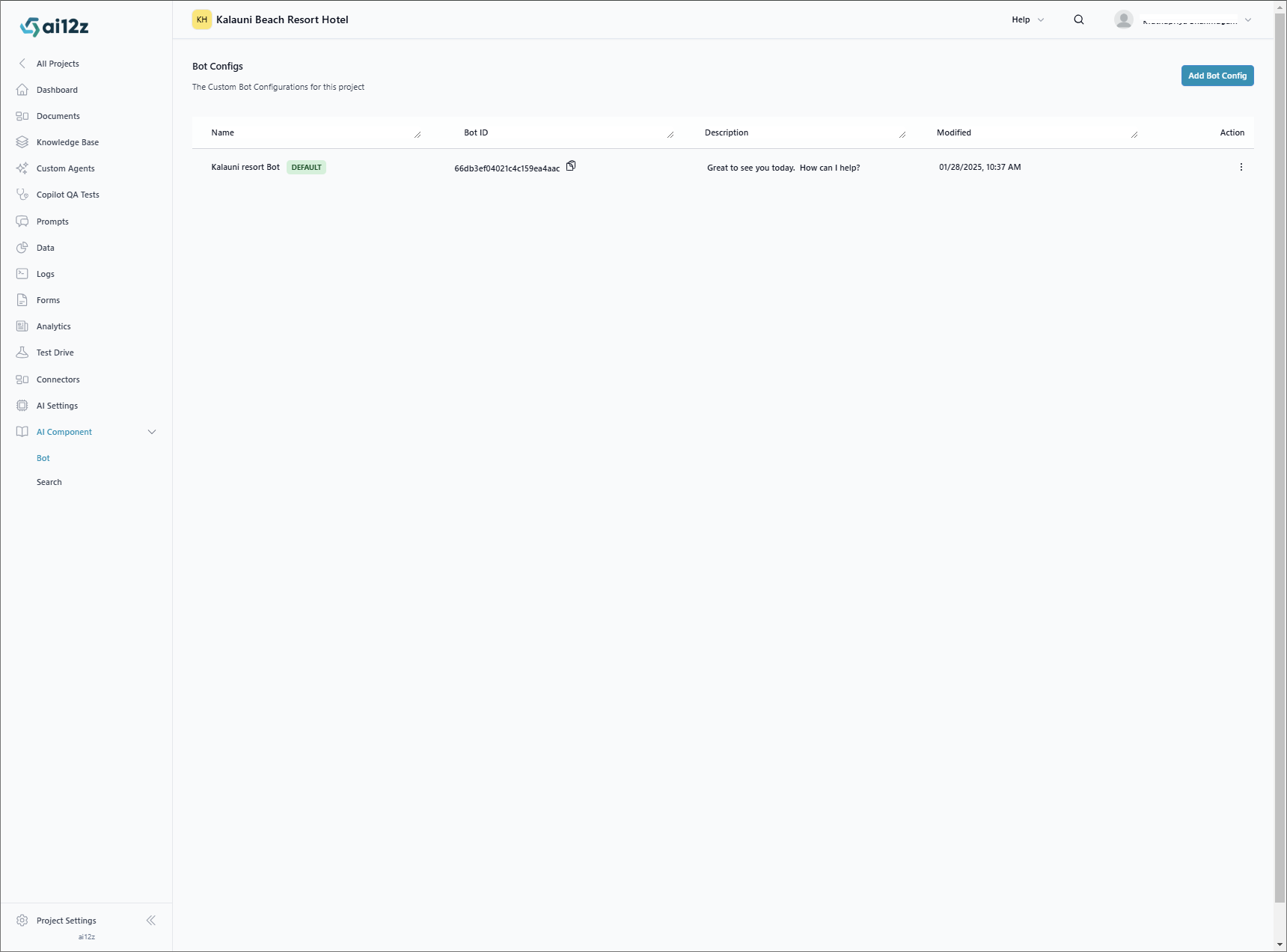
bot-config-list.png

How to Use
-
Creating a New Bot Config:
- Click the "Create" button.
- Fill in the required details in the creation dialog.
- Save the new bot config.
-
Editing a bot config:
- Find the bot you wish to edit in the bots list.
- Click the three vertical dots in the 'Action' column next to the bot.
- Select "Edit" from the dropdown menu.
- Make the necessary changes and save.
-
Set as default:
- Choose the bot you wish to set as default for the particular project.
- Click the three vertical dots in the 'Action' column next to the bot.
- Select " set as default" from the dropdown menu.
- Follow the prompts to set the bot configuration as default.
-
Deleting an bot:
- Find the bot you want to delete.
- Click the three vertical dots in the 'Action' column next to the bot.
- Select "Delete" from the dropdown menu.
- Confirm the deletion in the popup dialog.
Customize the bot
Step 1:
Go to the project, select the Controls menu from the left navigation panel, and click on the Bot menu to create a new bot configuration.

Step 2:
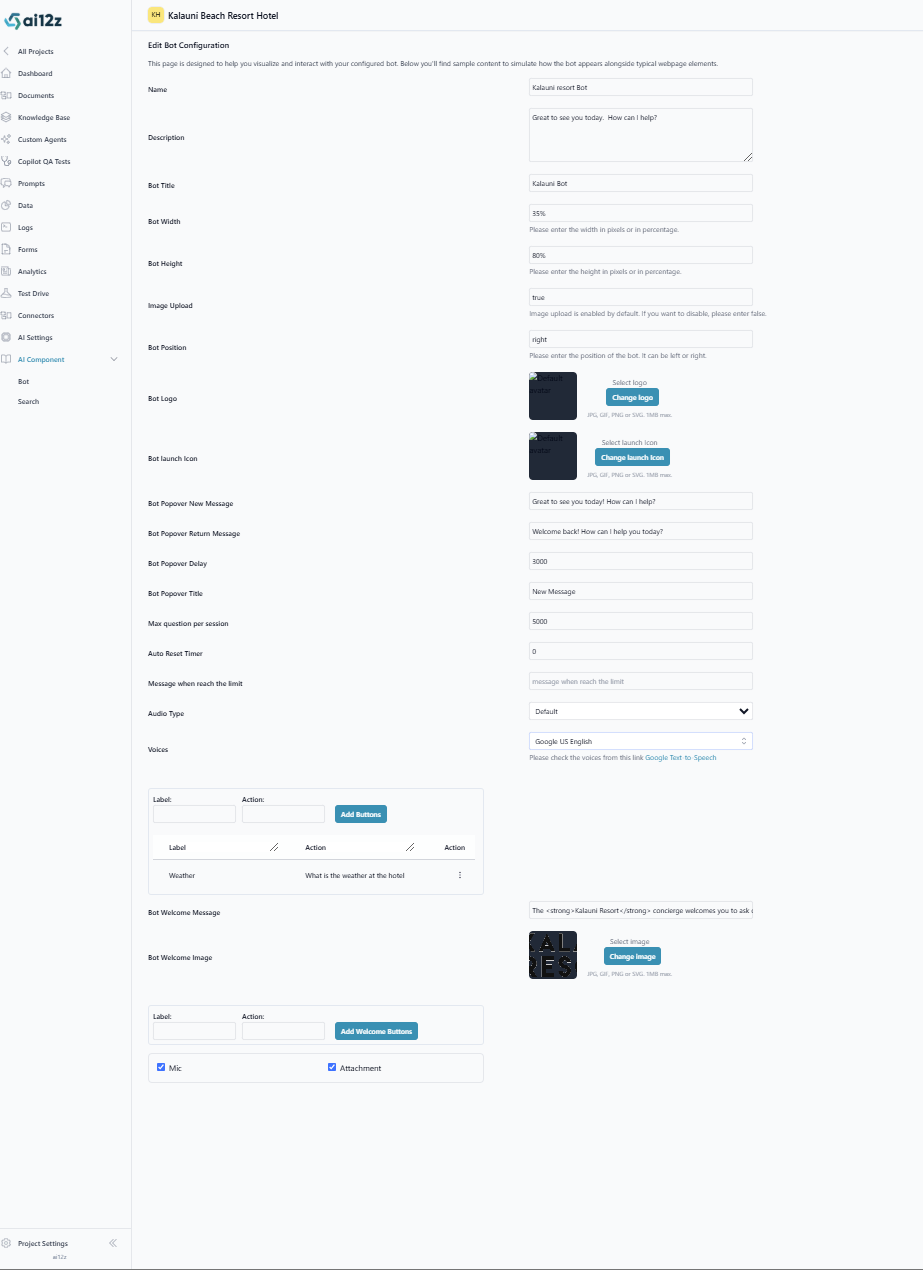
Customize your bot here with a set of predefined settings.

- botName - Config the bot name which is shown on the header section of the chatbot.
- botPosition - Config the bot position where the bot should be placed on the screen like bottom left or bottom right.
- botLogo - Config the bot logo which is shown on the header section of the chatbot.
- botAvatar - Config the bot avatar which is shown next to the bot messages.
- botPlaceholderText - Config the bot placeholder text which is shown in the text field.
- botWidth - Config the bot width which allows both % as well as px.
- botHeight - Config the bot height which allows bot % as well as px.
- imageUpload - Enable or disable the feature of image AI on the bot.
- maxQuestionPerSession - A session allows only a fixed number of questions. By default, it set to zero.
- autoResetTimer - The timer will reset itself automatically after a set period. By default, it set to zero.
- messageWhenReachTheLimit - A message will be displayed when the limit is reached.
- buttons - The button array helps us to configure the Hamburger menu on the bot. The label under the button array will show it in the menu list.
- audioType - This will allow us to choose the audio type for our response based on the selection of type with default and google.
- voices - This will allow us to pick the voices based on the selection of audio type. If default is selected, load the default in-built voices and if google is selected, load all google voices.
- welcome - The welcome object allows us to configure the welcome screen in the bot. Here are the properties which we mentioned under welcome object.
- image - Shown an image on top of the welcome screen.
- message - The Message text shown under the image and center of the bot welcome screen.
- buttons - The button array which is located under the welcome object will allow us to configure in the welcome screen.
Style Customization
ai12z-bot {
--ai12z-bot-font-family: ui-sans-serif, system-ui, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
--ai12z-bot-font-size: 1rem;
--ai12z-bot-primary-color: #fff;
--ai12z-bot-primary-bgcolor: #007bff;
--ai12z-bot-secondary-bgcolor: #e0e0e0;
--ai12z-bot-secondary-color: #333;
--ai12z-bot-text-mute: #888;
--ai12z-bot-hover-button-color: #0056b3;
--ai12z-bot-welcome-bgcolor: #f5f5f5;
--ai12z-bot-history-text-color: #687882;
--ai12z-bot-nav-bgcolor: #007bffad;
--ai12z-bot-followup-bg-color: rgb(30 64 175);
--ai12z-bot-followup-font-size: 1rem;
--ai12z-bot-followup-color: rgb(107 114 128);
--ai12z-bot-privacy-color: #64748b;
}